Cosa è il viewport? Si tratta dell’area visibile all’utente di una pagina web. Ovviamente le dimensioni del “viewport” saranno differenti a seconda che si utilizzi uno schermo di un desktop o quello di un tablet o di uno smartphone.
Se non impostiamo il metatag “viewport” (vedremo in seguito come…) il nostro smartphone cercherà di adattare alle dimensioni del suo schermo (320px in posizione verticale per gli smartphone) la pagina caricata che, per naturale eredità è normalizzata per una risoluzione media di uno schermo a 980px di larghezza. Tutto questo per mantenere l’aspetto originale.
Il problema è che la pagina, così scalata, risulta illeggibile!
Ecco quindi che ci viene in aiuto il metatag “viewport”:
1 | <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
Inserendo nell’apposita sezione head questo metatag, diciamo al browser di utilizzare come larghezza del contenuto della pagina, la larghezza effettiva del dispositivo width=device-width e come zoom iniziale il valore 1 (1:1) initial-scale=1.0.
Per completezza ecco il codice HTML dello scheletro di una pagina con viewport:
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name=viewport content="width=device-width, initial-scale=1"> <title></title> </head> <body> </body> </html> |
Sono disponibili altre proprietà come user-scalable e minimum-scale e maximum-scale che sconsiglio di utilizzare perché servono solo a limitare la possibilità di zoom all’utente.
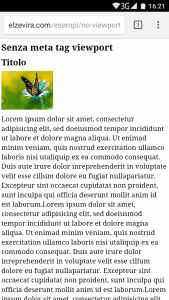
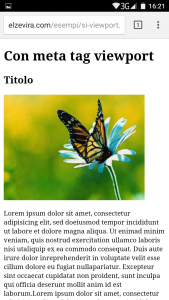
Ora, siccome un paio di immagini di esempio valgono più di 1000 parole… vediamo quale è il risultato di una semplicissima pagina html con e senza metatag viewport su uno smartphone in posizione verticale a 320px di larghezza.
senza il metatag:
e con il metatag:
E’ già un bel risultato anche se questa semplice accortezza non è sufficiente a rendere una pagina veramente fruibile su uno schermo di un dispositivo mobile. Sarà necessario progettare l’aspetto in modo che la UX (user experience) dell’utente sia rispettata. Ad esempio l’utente è abituato a scorrere il contenuto in verticale e mai in orizzontale. Contenuti e immagini con larghezze fisse non dovrebbero mai essere utilizzati. Le media queries ci verranno in aiuto per rendere responsive una pagina, ovvero per modificare l’aspetto in funzione della risoluzione dello schermo del dispositivo utilizzato.
L'articolo HTML5: l’importanza del metatag viewport per migliorare la visualizzazione mobile sembra essere il primo su Il blog di Mario Spada.
Leggi il contenuto originale su Il blog di Mario Spada




![[Guida] Eternal Terminal: connessioni SSH persistenti su GNU/Linux](https://www.feedlinux.com/wp-content/uploads/2021/01/eternal-terminal-install-300x139.png)



